Cara Membuat Komentar Bersusun dari Database Dengan Ajax Pada PHP
Cara Membuat Komentar Bersusun Seperti Komentar Facebook dari Database Dengan Ajax Pada PHP
Oke kali ini akan membuat komentar yang bertingkat dengan php, seperti komentar di facebook. Jika ada komentar lalu dan ketika ada yang reply atau membalas komentar tersebut akan menghasilkan tampilan bersusun/terasering/bertingkat. Disini kita akan membuatnya menggunakan media object dan datanya mengambil dari database Mysql/Mariadb. Ditutorial kali ini kita menggunakan Ajax supaya komentar atau balasannya bisa muncul langsung tanpa perlu loading. Sebelum lanjut ada baiknya sobat siapkan kopi sambil mempraktekkan tutorial ini.
Membuat Database
Pertama kalian nyalahkan Xampp atau sejenisnya dan start bagian Apache dan Mysql nya, lalu pergi ke browser dan ketikkan localhost/phpmyadmin. Lalu buat database baru dengan nama komentar, seperti gambar dibawah.
Buat tabel baru dengan nama tbl_komentar atau kalian bisa ketikkan skrip dibawah ini. Dengan cara klik menu sql pada datbase komentar dihalaman phpmyadmin laulu masukkan atau copy skripnya dan klik tombol Go.
Insert sebuah data di tbl_komentar atau copy skrip dibawah di sql seperti di nomer 2, kemudian Go/Kirim.
Meggunakan Fungsi Ajax untuk Menampilkan Data dari Database Mysql
Sebelumnya kalian harus buat sebuah folder di htdocs/xampp kalian dengan nama komentar_bersusun.
Langkah selanjutnya buka text editor kalian, disini saya menggunakan sublim text. Lalu ketikkan skrip koneksi dibawah lalu save dengan nama koneksi.php dan taruh di folder yang sudah buat tadi. File ini berfungsi untuk mengambil/menghubungkan data dari database Mysql.
Selanjutnya buat file index.php dan ketikkan skrip dibawah lalu kalian save. File index ini berfungsi untuk menampilkan komentar dan membuat komentar sekaligus balasan komentar.
Pada tag Head
Karena saya menggunakan Ajax, disini kita memerlukan token csrf untuk membatasi siapa yang dapat mengakses URL. Ini membantu memastikan keamanan saat bertukar data. Selanjutnya, tambahkan CSS agar terlihat cantik. Contoh ini menggunakan Bootstrap.
Pada tag Body
Saya menggunakan CSS dan JS online. Jika kalian gunakan untuk development ada lebih baiknya kalian mendownload css bootsrap dan js nya di situs resminya.
Keterangan:
Pada kod skrip dibawah adalah untuk mengirim csrf token ketika menggunakan Ajax. Agan bisa membuat file baru dengan nama main.js lalu taruh skrip dibawah kedalam file main.js, sehingga ketika kita butuh csrf token kita tidak usah menambahkan skrip tersebut tiap halaman atau file pada setiap Ajax. Kita tinggal mengincludekan file tersebut di filenya. Cara ini bisa memudahkan kita sebab kita hanya sekali menuliskan kode dibawah. Kode ini adalah kode yang akan dikirimkan setiap kita membuat ajax.
Kode skrip dibawah adalah untuk menyimpan sebuah komentar ke dalam database, kemudian nilai pada form dengan id=’form_komen’ akan diambil nilai tersebut dan dikirimkan melalui Ajax ke url tambah_komentar.php dengan method POST dan apabila sukses maka form akan direset lalu komentar_id diisi dengan 0 dan merefresh komentar.
Selanjutnya pada kode dibawah adalah untuk mengambil data komentar dari database dan memunculkannya pada div dengan id=’display_comment’
Bagian terakhir pada kode skrip dibawah adalah untuk mengubah id yang terdapat pada input text yang dihilangkan yang selanjutnya sistem tahu apabila user sedang mereply/membalas komentar siapa.
Selanjutnya kita harus membuat file baru dengan nama csrf.php. file ini berfungsi sebgai keamanan karna kita menggunakan header pada Ajax. Kalian bisa ketikkan skrip dibawah ke file csrf.php.
Catatan :
Apabila sesudah ditambahkan csrf ada error dengan alert atau pesan ‘No CSRF Token’ berarti agan belum mengirimkan csrf saat membuat ajax. Skrip pada saat mengirimkan seharusnya terdapat pada main.js atau file php menggunakan kode $.ajaxSetup().
dan apabila sudah mengirimkan csrf masih ERROR yang sama kemungkinan kasusnya sama dengan yang pernah saya alami, Di ajaxSetup saya mengirimkan Csrf-Token ternyata yang terkirim adalah csrf-token, sehingga agan harus mengubah pada kode $headers[‘Csrf-Token’] menjadi $headers[‘csrf-token’].
Kemudian Agan buat file baru dengan nama tambah_komentar.php dan ketikkan skrip dibawah kedalam file tambah_komentar.php. File ini berfungsi untuk mengirimkan atau menyimpan komentar kedalam database.
Buat file baru lagi dengan nama ambil_komentar.php, kemudian ketik skrip dibawah ke file tersebut.
Penjelasan :
Kode diatas berfungsi mengambil dan menampilkan data komentar dari database secara bersusun dan menggunakan media object. Dan fungsi intinya ada pada ambil_reply yang berfungsi untuk mengambil balasan dari komentarnya dan ditampilkan berdasarkan parent idnya.
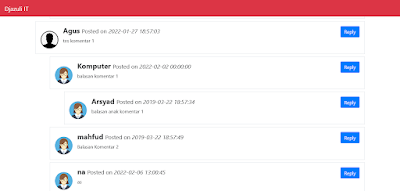
Selanjutnya baris include ‘csrf.php’ adalah skrip untuk mengamankan dalam pertukaran data saat menggunakan Ajax. Apabila tidak ada header bisa saja dari seseorang menggunakan local ataupun menggunakan server online dapat memasukkan data melalui url pada Ajax. File csrf.php ini bisa kita include-kan ke setiap file yang merupakan file action yang menggunakan Ajax dalam pertukaran datanya termasuk dalam tambah_komentar.php.Selanjutnya pada tahap terakhir ini kita bisa menjalankannya yaitu buka browser kalian dan ketik pada bagian url “localhost/komentar_bertingkat” atau sesuai nama folder kalian didalam htdocs. Hasilnya seperti dibawah.
Tak terasa tutorial “Cara Membuat
Komentar Bersusun dari Database Dengan Ajax Pada PHP” sudah selesai. Kalian
bisa gunakan tutorial komentar ini seperti di web blog kalian atau untuk toko
online dan kalian pastinya bisa modifikasi. Untuk link source code komentar bertingkat atau reply dibawah.
Link Source Code Komentar Bertingkat dengan PHP
Demikian tutorial singkat ini, semoga bermanfaat dan pantau terus blog saya agar tidak ketinggalan artikel/tutorial keren lainnya. Jangan lupa share ke temen agan!



Post a Comment for "Cara Membuat Komentar Bersusun dari Database Dengan Ajax Pada PHP"